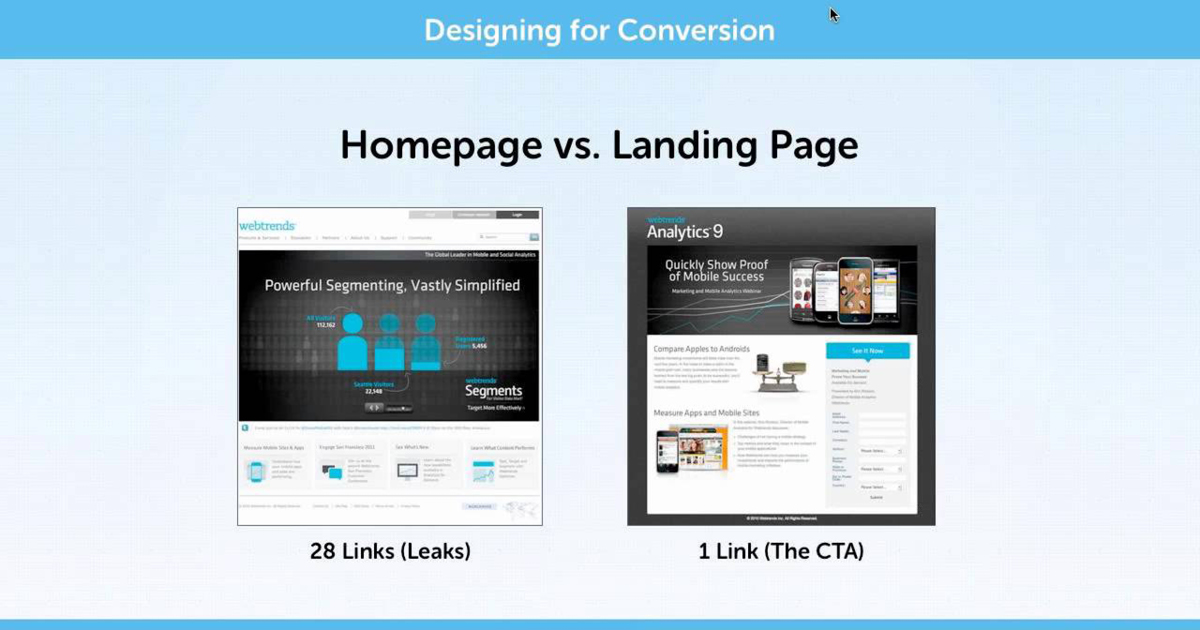
Se qualche anno fa mi avessero detto che dovevo costruire una homepage come una landing page sicuramente mi sarei messo a ridere, le due cose restavano ben distinte e ancora adesso in rete si trovano numerose infografiche, articoli e anche video, che ne sintetizzano le differenze di design.

Però osservando le statistiche di accesso ai miei siti: frequenze di rimbalzo e tempi medi sulle pagine ho iniziato a considerare un fatto che prima non mi sembrava così importante.
Il motivo è che molti ci tornano durante la navigazione anche se sono atterrati su pagine diverse.
La homepage diventa un landing page a tutti gli effetti e questo accade ogni volta che un visitatore vuole sapere qualcosa in più su di noi dopo essere atterrato su una pagina qualunque.
Questo è tanto più vero quando si inizia ad ottimizzare i propri contenuti in maniera spinta e su ogni pagina si fa un accurato lavoro di SEO.
Sfortunatamente, la maggior parte dei visitatori rimane li meno di 59 secondi. Quindi hai meno di un minuto per convincerli che il tuo sito merita il loro tempo.
Ecco perché hai bisogno di una introduzione che sia abbastanza “attraente” da far si che non stacchino subito la spina.
La finestra temporale in cui attirare l’attenzione dei visitatori sul suo sito è molto stretta. Se non dai agli utenti un motivo per restare, potresti perderli nel giro di pochi secondi.
I visitatori ci mettono pochissimo a decidere di premere il pulsante “indietro”. E l’homepage è la tua chance per farli restare sul sito, dirgli di più sulla tua attività e su cosa hai da offrirgli.
Headline: la perfetta introduzione per la tua homepage
Il testo della homepage (il copy) è un fattore importante per il successo dei tuoi sforzi.
Infatti è la prima cosa che vedranno i tuoi visitatori e si può considerare come un “elevator pitch” che gli fa sapere in poche righe di cosa si parla nel sito.
Ecco perché deve essere assolutamente convincente.
Fortunatamente scrivere un testo efficace per la homepage non necessita di grandi complicazioni. Ti spiego il perché in questo articolo ispirato da un grande esperto di Web Marketing e Copywriting di cui parlerò alla fine di questa prima parte. Prenderò in esame 11 tecniche che puoi usare per progettare una pagina che sia interessante e che sia una vera landing page pure essendo la home del sito. Così interessante da far desiderare al visitatore di saperne di più e condurlo con successo a fare l’azione che tanto desideri: farlo restare sul tuo sito.
1. Sii breve e conciso
La tua homepage ha pochi compiti principali: mostrare al visitatore quello che stanno cercando, mostrargli dove iniziare e stabilire la credibilità della tua azienda.
Assolvere a questi compiti non dovrebbe richiedere molto testo.
Naturalmente alcuni prodotti e servizi richiedono maggiori spiegazioni di altri. Se l’offerta principale della tua azienda è molto diversa da qualunque altra cosa sul mercato, allora avrai bisogno di un po’ più di lavoro per spiegare ai visitatori di che cosa si tratta.
Ma se offri un prodotto o un servizio che è già familiare al tuo pubblico, non ce ne sarà bisogno.
Saranno in grado di farsi un’idea in pochi secondi. E da quel momento il tuo obiettivo dovrebbe essere quello di convincerli che la tua attività è la scelta giusta per i loro bisogni e spingerli a compiere un’azione.
Se il visitatore capisce immediatamente l’obiettivo globale del sito, un testo chiaro e diretto è la maniera migliore di portarlo al passo successivo.
In effetti dovresti essere in grado di far fronte a ciò di cui hai bisogno in una frase o due, almeno come regola generale.
È anche importante tener conto di come la maggior parte degli utenti interagisce con il contenuto online. In una ricerca del 2013 diventata ormai storica il Nielsen Norman Group ha scoperto che il 79% degli utenti fa una scansione della pagina piuttosto che leggere il testo parola per parola.
Non dovrebbe sorprendere quindi che lo stesso studio ha scoperto che elaborando il testo in maniera da essere più scansionabile e conciso l’usabilità è aumentata del 124%.
E se ci pensi la cosa è piuttosto sensata.
La maggioranza dei tuoi utenti scansiona il contenuto senza leggerlo e alcuni di loro potrebbero perdere informazioni rilevanti. Potrebbero ricordare dettagli meno importanti, ma saltare proprio il testo che sarebbe più efficace a condurli verso una azione.
Perciò quando mantieni il testo conciso, stai togliendo tutto tranne il testo sul quale mantenere l’attenzione dei tuoi lettori.
In questo modo, non ti devi preoccupare del fatto che si possano distrarre, perché tutto ciò che vedono è il tuo testo più importante.
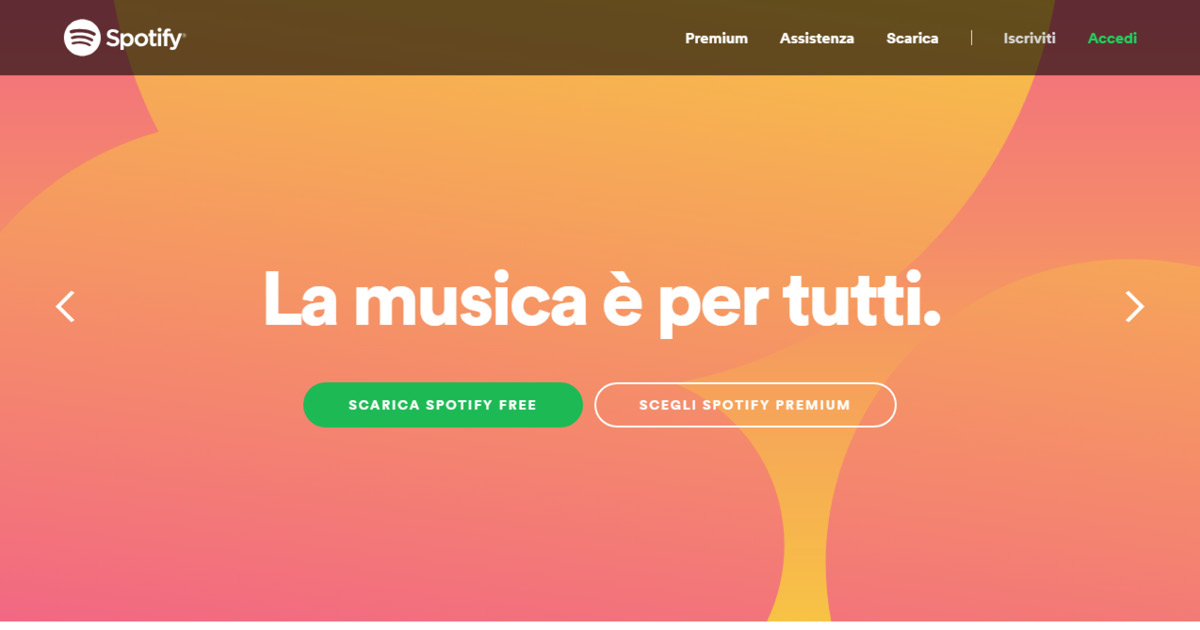
Ecco un esempio nella homepage di Spotify:

La headline della pagina illustra l’obiettivo del marchio di rendere la musica accessibile a tutti. Quindi offre agli utenti due opzioni: provare gratuitamente il prodotto o iscriversi alla versione premium.
Sarebbe quasi impossibile per un visitatore essere distratto in questa pagina.
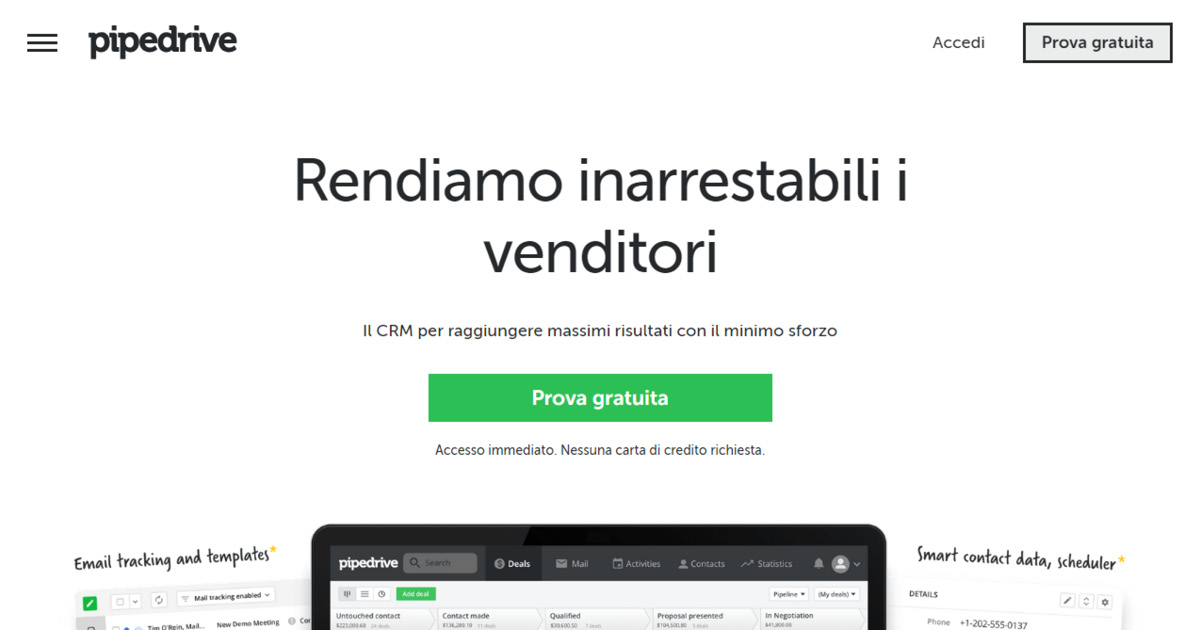
E se sei indeciso tra creare un pagina lunga e informativa o una breve come quella di spotify sappi che le pagine brevi sono regolarmente più efficaci di quelle lunghe.
In un test Pipedrive voleva vedere quale lunghezza delle homepage fosse la più efficace per generare conversioni. Crearono una variante significativamente più corta dell’originale e le testarono una contro l’altra.
Ti chiederai se la pagina più breve è stata più efficace, rispondere “sì” sarebbe riduttivo.
La variante più corta ha guadagnato un incremento del 300% nelle conversioni.
Quindi, non hai bisogno di includere ogni più insignificante dettaglio nella tua homepage per avere conversioni.
E questo studio mostra come lasciando da parte le minuzie puoi aiutare i tuoi visitatori a concentrarsi sull’obiettivo principale della pagina.
Nota: adesso la homepage di pipedrive è di nuovo cambiata ed è ancora più sintetica.

2. Provoca una azione
Una delle ragioni più comuni per cui i visitatori lasciano un sito è che semplicemente non sanno cosa fare.
Cioè non si tratta del fatto che non vogliano diventare clienti o acquistare, è che non sanno come fare.
Questo significa che oltre a spiegare che cosa offri, il copy della tua homepage dovrebbe includere sempre un invito all’azione, una call to action come si dice in inglese.
La tua call to action dovrebbe essere l’elemento più importante della pagina.
Dopo tutto, non è importante quando sia bello il design o convincente il tuo testo, la tua homepage è inutile se non ti aiuta a raggiungere i tuoi obiettivi di business.
Il tuo sito non serve solo a ispirate una positiva reazione nel pubblico, si suppone che ti debba aiutare a generare vendite e acquisire contatti.
Ed il modo migliore per far si che ciò accada è dire esattamente ai tuoi visitatori cosa vuoi che facciano.
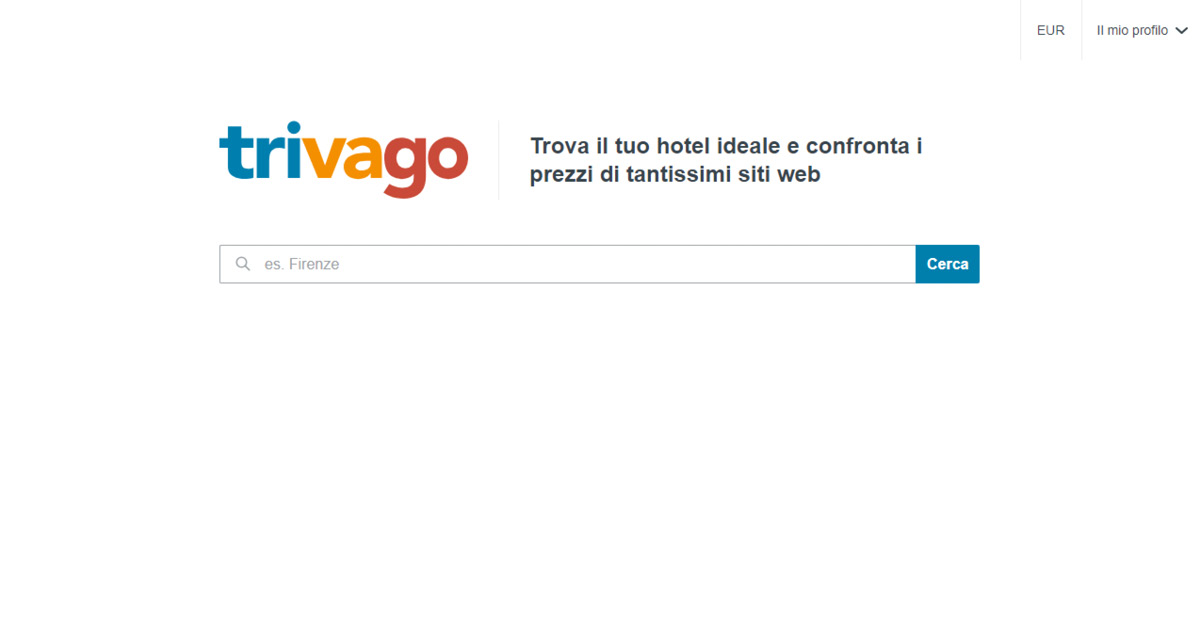
Guarda come ha fatto trivago per assolvere a questo compito:

Appena un visitatore atterra sulla pagina, trova il logo, la headline e la buchetta di ricerca con il nome segnaposto di una famosissima località. Non a caso tutto questo ricorda tantissimo la pagina di Google (anche i colori del logo) e il pulsante semplicemente invita alla ricerca. L’intera pagina è progettata intorno a questa azione, e non c’è possibilità di confusione.
Per essere più chiari, la stessa headline è la call to action.
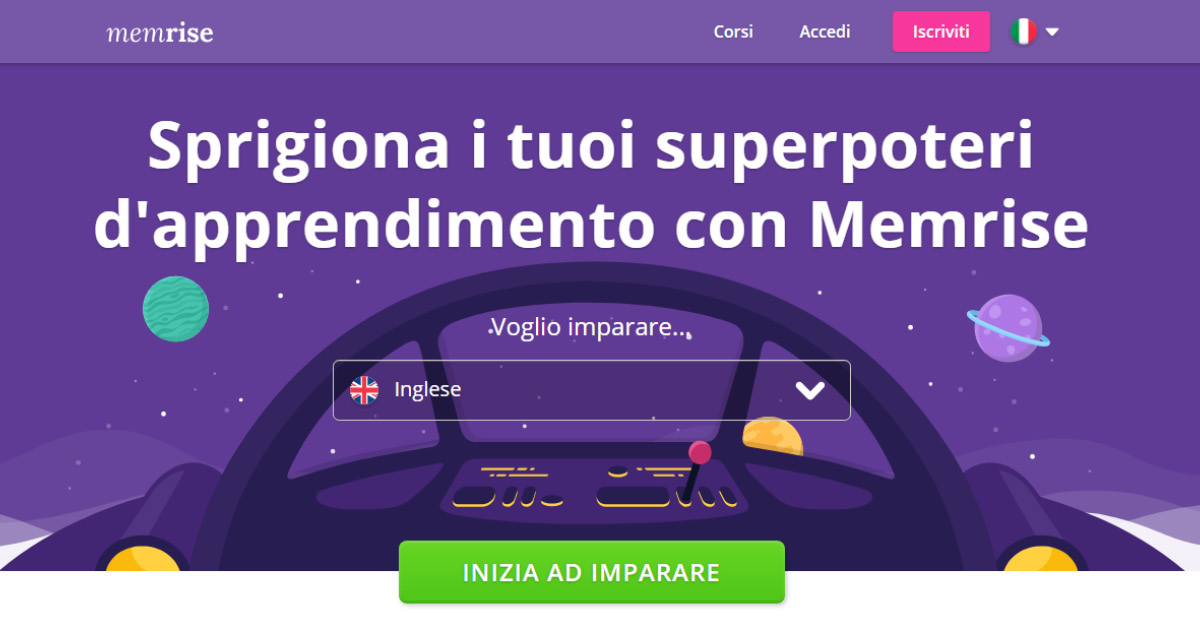
Ora, diamo un’occhiata ad un altro ottimo esempio preso da Memrise:

Anche in questo caso la call to action non è un pulsante.
Questo è un po’ insolito e va contro tutte le “best practices” che i marketer considerano essere idonee ad ottenere un elevato tasso di conversione.
Ma per Memrise funziona (e anche per Trivago).
Questo perché il sito offre corsi in oltre 20 lingue diverse così che non avrebbe senso se la loro homepage puntasse solo ad uno di questi.
E benché avrebbero potuto semplicemente dirigere gli utenti verso la creazione di un account e poi selezionare la lingua durante la fase di registrazione, hanno preferisto chiedere al visitatore di sfogliare una lista di lingua prima di registrarsi.
Con l’assunzione che la maggior parte delle persone inizia ad usare uno strumento di apprendimento del linguaggio perché vogliono imparare una lingua straniera, loro vogliono essere sicuri di offrire la piattaforma giusta, quella che davvero interessa, prima ancora della registrazione.
Mesmerise integra questo processo direttamente nella sua call to action, velocizzando il processo e probabilmente incrementando il numero di visitatori che si registrano appena vedono la loro lingua di interesse sulla lista.
3. Metti la tua headline in evidenza
Oltre al testo che usi nella tua headline, è importante anche considerane la posizione.
La tua home page ha uno spazio limitato per il contenuto e la tua headline dovrebbe occuparne una porzione significativa.
Sebbene possa includere altri elementi come foto e grafica vorrai essere sicuro che i tuoi visitatori non perdano di vista il tuo testo.
Così quando organizzi la tua pagina, dai alla tua headline un bel po’ di spazio.
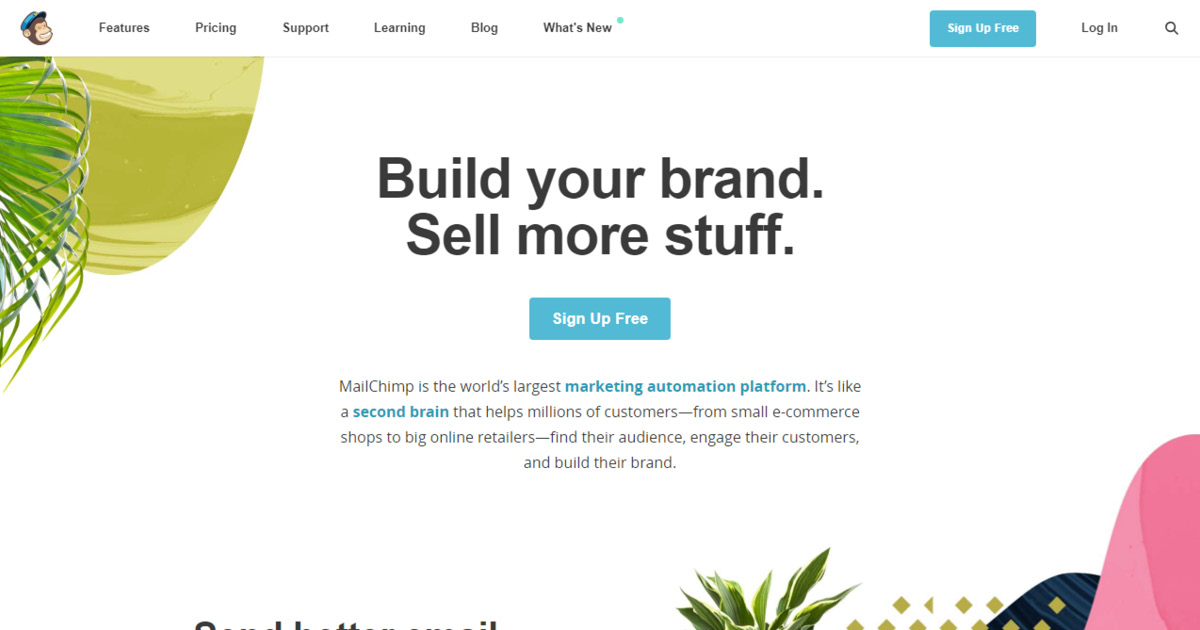
Per esempio, guarda come Mailchimp inserisce il testo in una grafica personalizzata:

La grafica da colore e aggiunge un certo interesse visuale alla pagina, ma non soffoca il titolo (headline) principale (“Costruisci il tuo brand. Vendi di più.”).
Il testo ha ampio spazio intorno così da renderlo più evidente e il pulsante è centralissimo, impossibile da perdere.
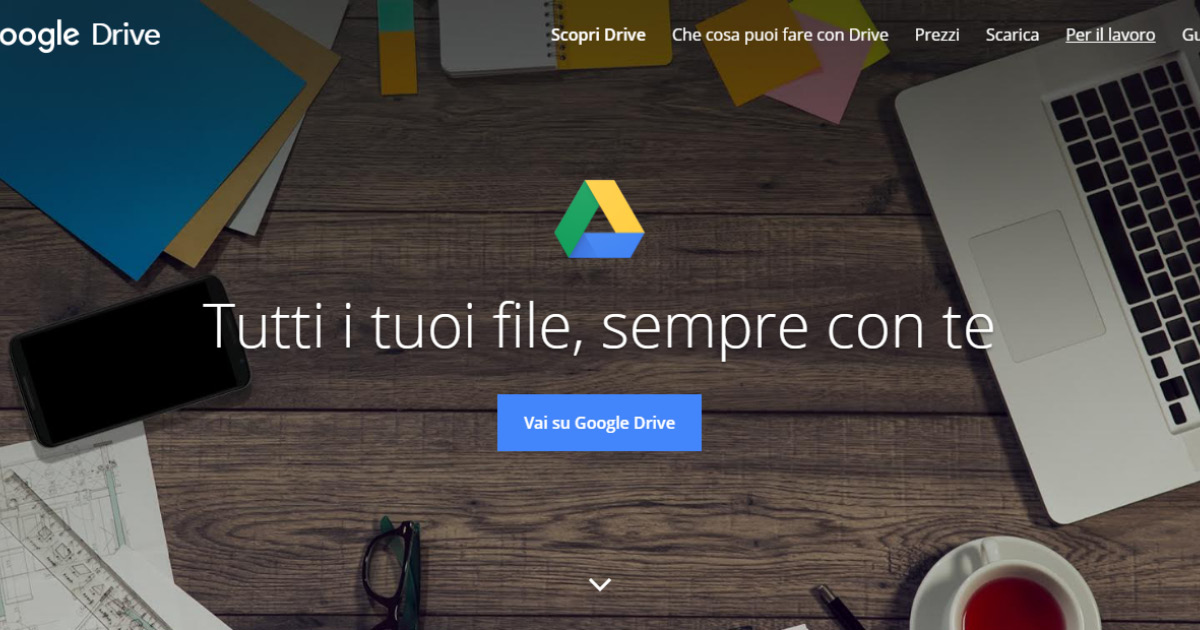
Adesso guardiamo la homepage di Google Drive:

Sebbene l’immagine di sfondo non lasci ”spazio bianco” alla stessa maniera della pagina di Mailchimp, l’approccio minimalista crea un effetto simile.
La headline principale attira immediatamente l’attenzione, e il grande pulsante blu è chiaramente il posto in cui un visitatore dovrebbe fare click.
4. Resta sopra la piega
Nel posizionare la tua headline dovresti assicurarti che sia “sopra la piega” cioè nella zona immediatamente visibile, indipendentemente dal browser o dal dispositivo che userà il visitatore.
Se il termine “above the fold” o in italiano “sopra la piega” non ti è familiare, semplicemente si riferisce alla porzione di pagina che un utente può visualizzare senza fare lo scroll della pagina. Essa appare non appena atterra sulla pagina ed è il primo contenuto che vede.
Questo vuol dire che il contenuto che metterai sopra la piega nel tuo sito farà la prima impressione su ogni visitatore.
Se i visitatori apprezzeranno quello che vedono, allora continueranno a scendere e leggere oppure compiranno una azione.
Ma se il contenuto che vedono non è sufficiente a convincerli che il tuo business vale il loro tempo, non si annoieranno a fare lo scroll ne continuare a leggere.
Una ricerca di Nielsen Norman ha trovato che una differenza percentuale del 84% nell’attenzione che gli utenti mettono a ciò che si trova sopra la piega da ciò che si trova sotto.
Questo significa che è essenziale piazzare il tuo testo più catturante e convincente nella parte alta, sopra la piega della tua pagina.
Se la tua pagina è semplice, questa è una cosa relativamente facile da fare.
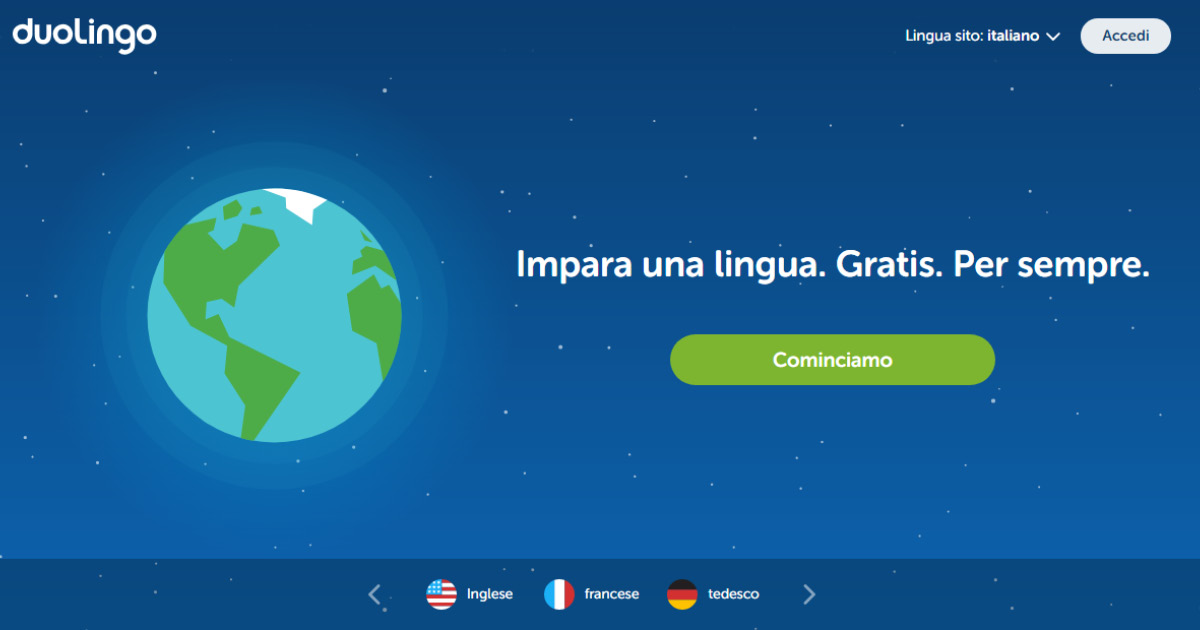
Per esempio, la homepage di Duolingo include due semplici frasi e una call to action ad elevato contrasto:

Questo è ciò di cui un sito ha veramente bisogno per incoraggiare i visitatori a provare uno dei loro corsi ed è relativamente facile far si che stia dentro lo spazio offerto da desktop standard, laptop e schemi di smartphone.
Per siti che offrono prodotti un po’ più complessi potrebbe essere un compito relativamente più difficile.
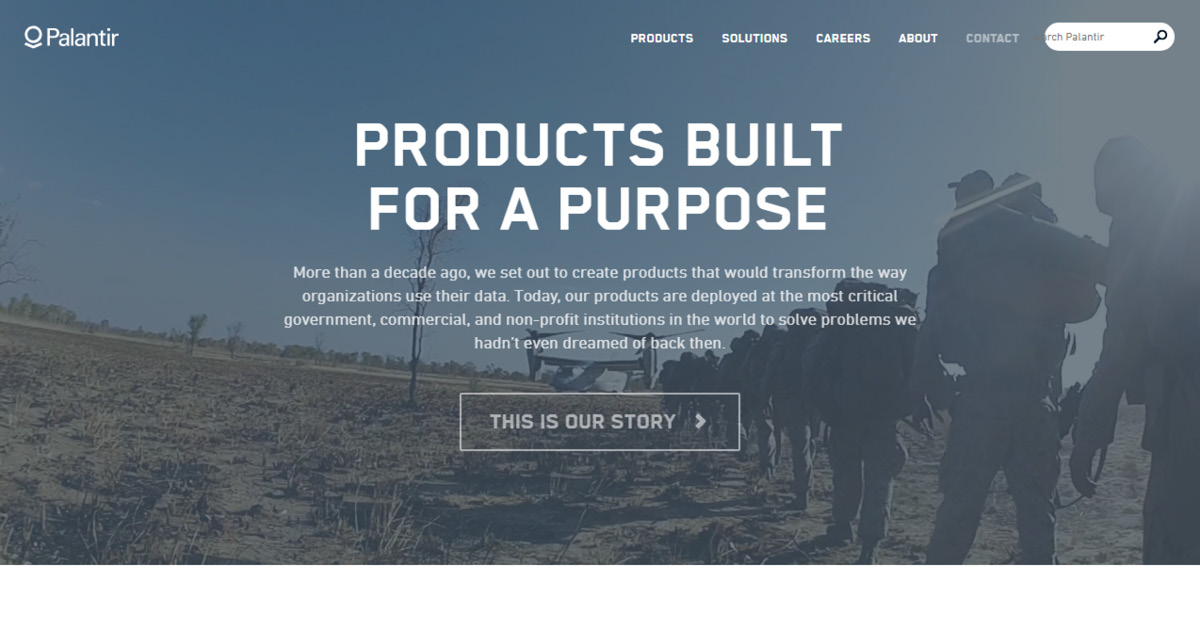
Per esempio Palantir è una agenzia che si occupa di Big Data e fornisce ad agenzie di sicurezza governative le analisi strategiche e supporto informativo alle squadre tattiche delle forze speciali che operano in teatri di guerra e non solo.

Quindi, invece di affollare la loro homepage di dettagli, l’azienda mantiene le cose user-friendly con una headline quasi misteriosa e una semplice call to action relativa alla loro storia.
Ed è esattamente quello per cui è progettata questa semplice e diretta headline sopra la piega.
5. Usa un testo breve, unico
La tua headline è il primo frammento di testo che un utente leggerà sulla tua pagina.
Ma il tuo obiettivo non dovrebbe essere solamente coinvolgere i tuoi utenti con la prima o seconda frase. Il vero scopo di una headline è convincerli a continuare a leggere e andare oltre la pagina.
Essenzialmente serve che li faccia desiderare di continuare a leggere.
Ma considerando che in media cinque volte più persone leggono il titolo piuttosto che leggere il testo, molti siti non raggiungono questo semplice scopo.
Così quando crei la tua homepage, assicurati che il testo della tua headline sia efficace nel catturare l’attenzione del lettore.
La semplicità è una parte della equazione, ma il tuo copy deve anche essere unico.
La maggior parte dei consumatori è abituato a leggere sempre le solite tagline e i soliti claim, così il modo migliore di catturare la loro attenzione è scrivere qualcosa che esca fuori dalla massa.
Questo aiuterà il tuo brand a creare un gradevole cambio di prospettiva ai tuoi lettori e dargli anche una impressione più durevole.
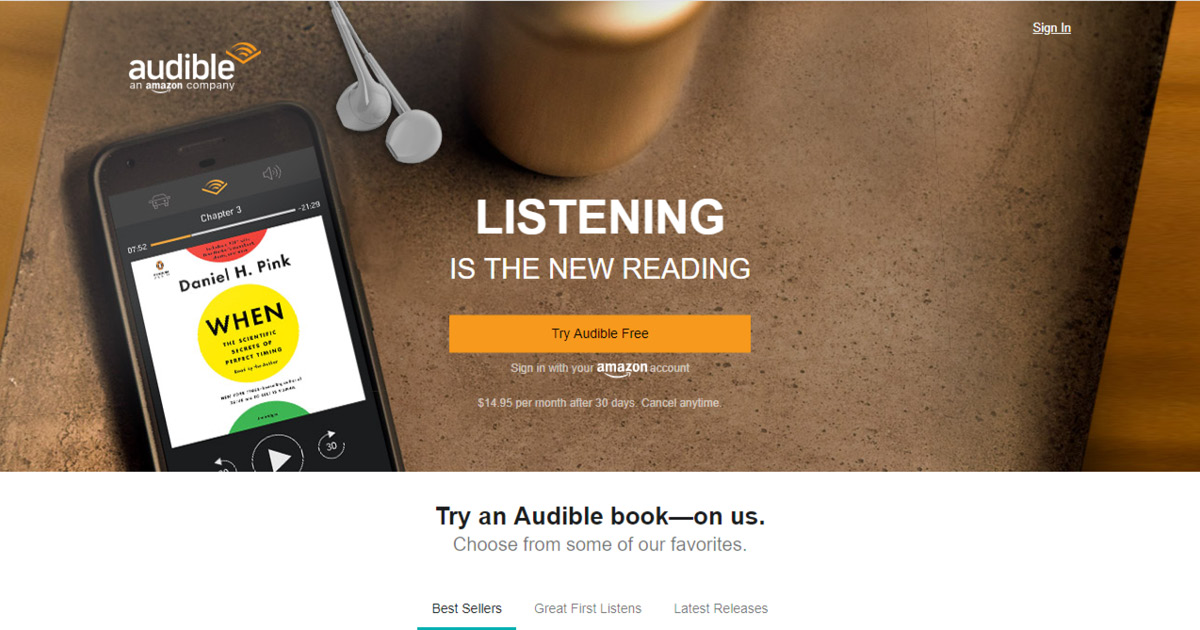
Per esempio osserviamo la headline sulla homepage di Audible (qui la versione americana)

Invece di usare questo spazio per una semplice spiegazione del loro servizio, l’azienda di Amazon mostra un pesante assunto in maniera preminente sulla pagina: “L’ascolto è la nuova lettura“.
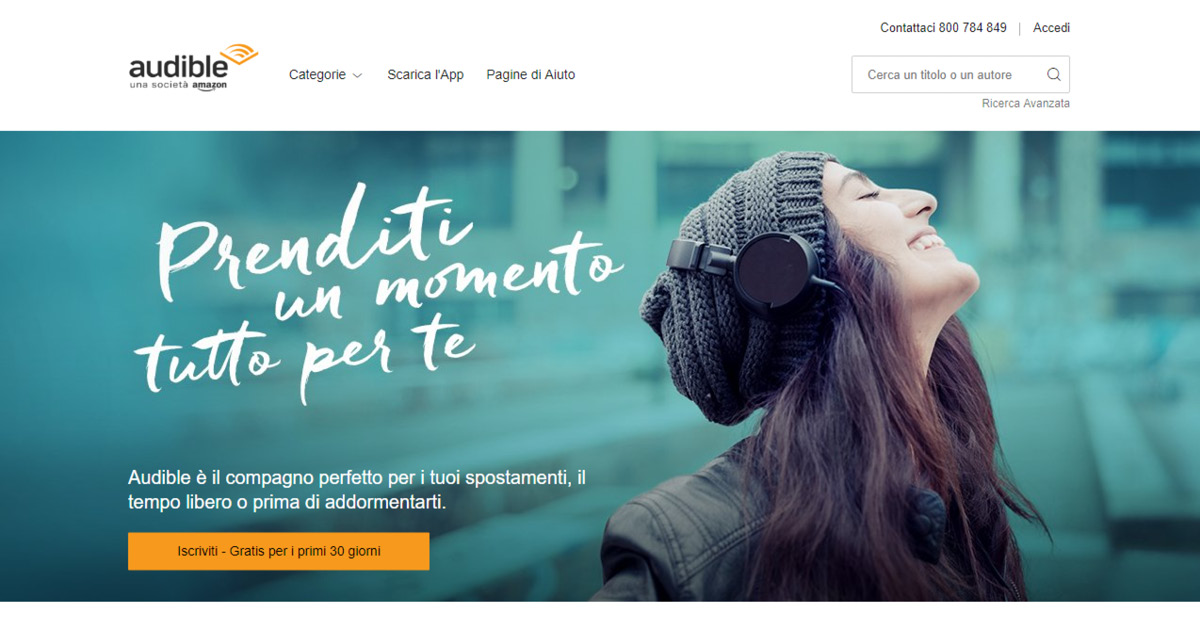
Questo è molto più interessante che raccontare al lettore che loro offrono un servizio di audiolibri, soprattutto perché la maggior parte di loro già lo sa e infatti nella pagina italiana questa cosa non è presente:

Naturalmente questo metodo è più facile per i marchi ben conosciuti.
Dopotutto aziende come Google, Apple e Amazon non hanno bisogno di spendere molto tempo per dire ai consumatori chi sono. La maggior parte di noi lo sa già, così questi brand hanno il massimo spazio a disposizione per la creatività in fatto di headline.
Ma ogni azienda può usare una headline unica, così come può includere un sotto titolo maggiormente informativo o una spiegazione.
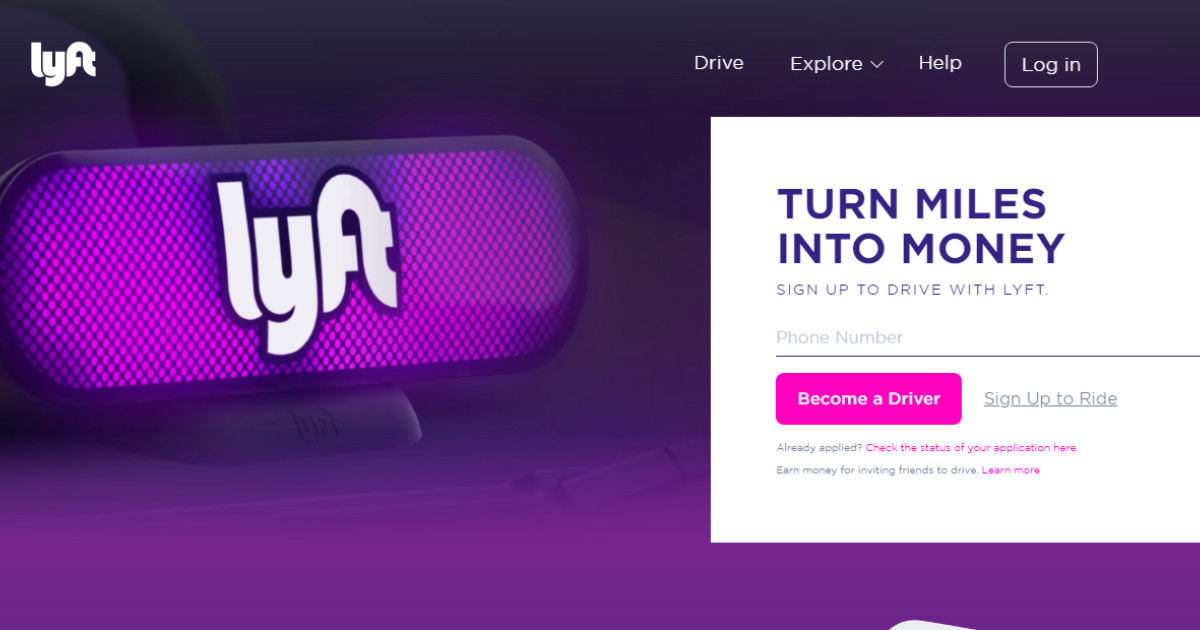
Per esempio lyft incoraggia gli utenti a registrarsi per diventare autisti con la headline “Turn miles into money”

Mentre il sotto titolo (“registrati per guidare con Lyft”) fornisce una più concreta spiegazione di cosa la pagina stia dicendo di fare al visitatore.
Nell’esporre la prima direttiva in maniera così decisa Lyft è in grado di attirare l’attenzione del lettore, quindi una volta che lo ha fatto gli da maggiori dettagli.
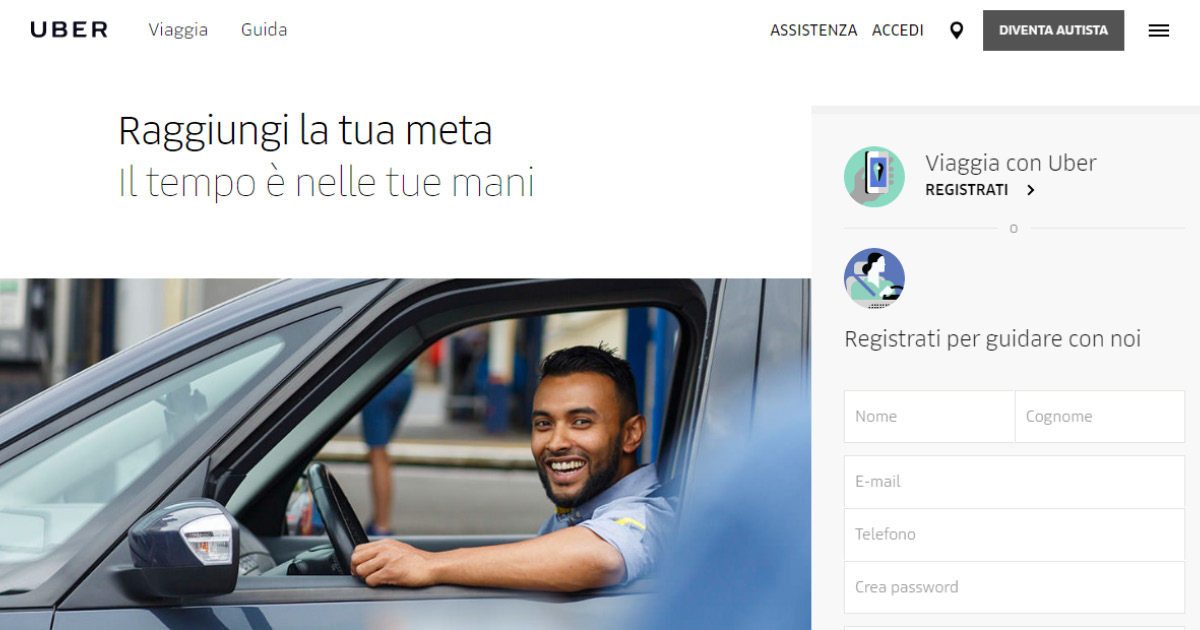
Uber invece, che è il concorrente diretto di Lyft e qui in Italia molto più conosciuto, ha un approccio leggermente diverso:

E nonostante sia un marchio affermato questo approccio potrebbe andare bene virtualmente per qualunque azienda, indipendentemente dal fatto che i consumatori abbiano familiarità o meno con i suoi prodotti.
Siamo arrivati alla fine di questa prima parte, e voglio cogliere l’occasione per dire che nella scrittura di questo articolo sono stato molto influenzato da un pezzo di David Zheng su CrazyEgg.
Questo mio infatti era nato come una sorta di traduzione ma poi ampliata e molto rimaneggiata per adattarla al contesto italiano, per questo ha richiesto la suddivisione in due parti.
E fra qualche giorno la seconda parte:

Ricercano, leggono, si documentano, confrontano, valutano, rivisitano piu e piu volte, decidono chi contattare, chi scegliere, da chi acquistare ma, non solo segnalano, si iscrivono, testimoniano e fanno recensioni. Questo si ottiene partendo dalla giusta strategia, avendo chiare quali sono le chiavi di ricerca del tuo cliente target ideale e con una specifica ottimizzazione del tuo sito web per i motori di ricerca.