FAQ: una risorsa importante per il tuo sito.
Se gestisci un sito che offre servizi o vende prodotti allora le FAQ (domande e risposte frequenti) sono un ottimo sistema per chiarire molti aspetti della tua offerta ai tuoi potenziali clienti.
Ci sono molti buoni motivi per avere una sezione di domande e risposte su un sito commerciale. Se non ci hai mai pensato, adesso è il caso di prendere in considerazione questa importantissima tecnica di marketing.
Sì, perché in un’ottica di InBound Marketing le risposte alle sue domande sono esattamente quello che il tuo cliente cerca una volta che ha capito che il tuo prodotto o servizio potrebbe essere utile per risolvere il suo problema. Ha ovviamente molti dubbi e se certe domande ti sono già state poste questa è la volta buona per scioglierli una volta per tutte.
Ovviamente non sarà possibile rispondere proprio a tutto però si può davvero dare un contributo importante, questo è il classico materiale ad altissimo valore aggiunto che fa la differenza tra un sito commerciale realmente informativo e una semplice vetrina.
Le FAQ possono essere aggiunte utilizzando una semplice pagina con la domanda nel titolo e la risposta nel testo della pagina. Ma ovviamente come il tuo business cresce potresti avere necessità di aggiungerne altre e gestirle può diventare difficoltoso.
FAQ con un plugin: il tutorial
Per questo motivo vedremo come gestirle in una maniera più efficace, utilizzando uno dei tanti plugin creati appositamente.
WordPress, come ho sottolineato più volte, è la mia prima scelta per quanto riguarda il CMS per molti motivi, uno di questi è il vastissimo parco plugin che consente in maniera molto semplice di aggiungere qualunque tipo di funzionalità aggiuntiva al nostro sito.
Anche per gestire le FAQ esistono moltissimi plugin fatti molto bene, alcuni anche piuttosto complessi, io ho scelto Quick and Easy FAQs di inspiry Themes.
Ho deciso di utilizzare questo plugin per alcuni motivi:
- È inserito all’interno del tema Real Homes che ho utilizzato di recente per il mio cliente EmeraldKey;
- È uno dei plugin più semplici che mi sia mai capitato di utilizzare;
- Si integra perfettamente anche con altri temi, per esempio in questo tema custom del mio blog e in altri che sto sviluppando.
Quindi oltre ad impiegarlo in alcuni siti ho deciso di spiegare come utilizzarlo, rifacendomi all’articolo originale in inglese (dello sviluppatore) e traducendolo in Italiano, ecco qui:
Installazione ed attivazione del plugin
Come prima cosa devi installare il plugin Quick and Easy FAQs ecco come fare:
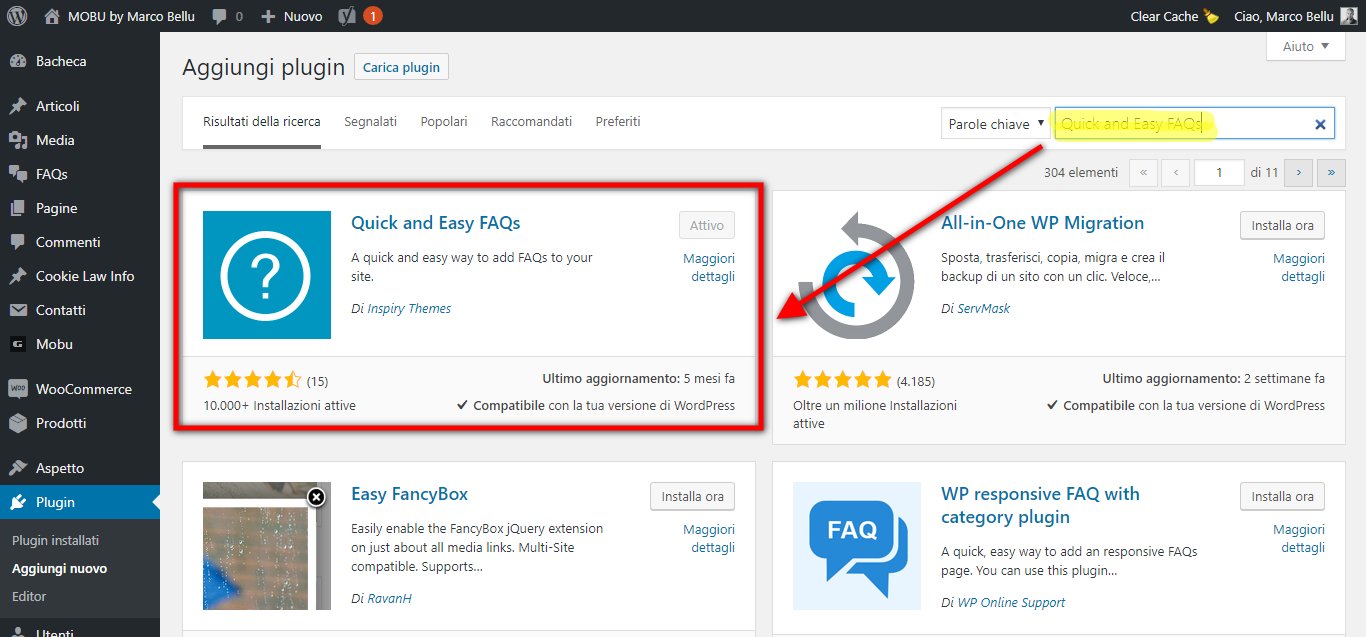
- Nel pannello di controllo della tua installazione WordPress vai su Plugins e clicca su Aggiungi nuovo. Questo farà aprire la pagina di ricerca dei plugin nalla quale puoi cercare direttamente nella directory dei plugin di WordPress.
- Nel capo di ricerca scrivi Quick and Easy FAQs e premi invio. Questi ti metterà di fronte al plugin.
- Nei risultati di ricerca cerca Quick and Easy FAQs e clicca sul pulsante installa, il plugin verrà installato immediatamente.
- Una volta finita l’installazione, Attiva il plugin.

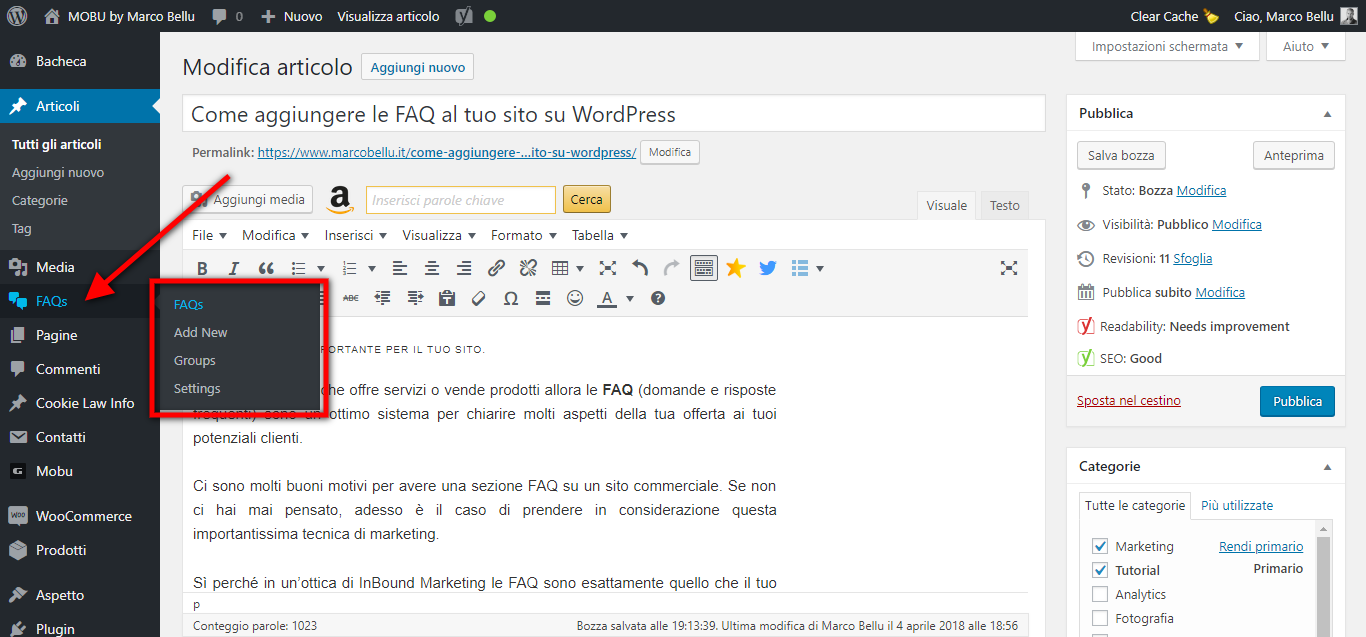
- Dopo l’attivazione sarà possibile vedere le seguenti nuove voci di menu nel pannello di controllo di WordPress:
- La prima è FAQs che potrai vedere proprio sotto il menu Media. Da qui puoi aggiungere le tue FAQ cliccando sulla voce (la seconda) add new.
- La terza è groups che consente di raggruppare le FAQ secondo argomenti.
- L’ultima è la voce settings che puoi vedere sotto il menu del plugin. Da qui puoi configurarne le impostazioni.

Aggiungere una FAQ
Per aggiungere una FAQ segui i passi qui sotto:
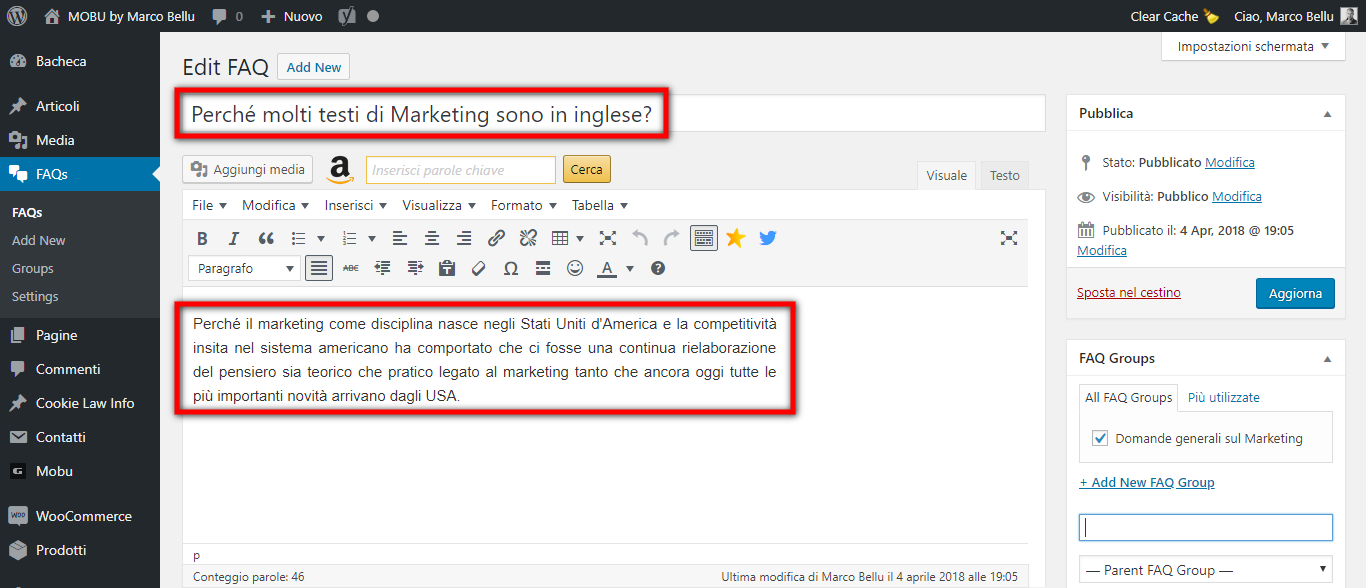
- Vai nel menu FAQs del tu pannello di controllo di WordPress e clicca su aggiungi nuova. Questo ti aprirà una nuova pagina per la FAQ.
- Metti la domanda nel titolo e la risposta nell’editor del contenuto
- Pubblica la FAQ appena pronta.

Mostrare le FAQ
Dopo aver aggiunto le FAQ puoi mostrarle utilizzando uno shortcode. Come mostrato qui sotto.

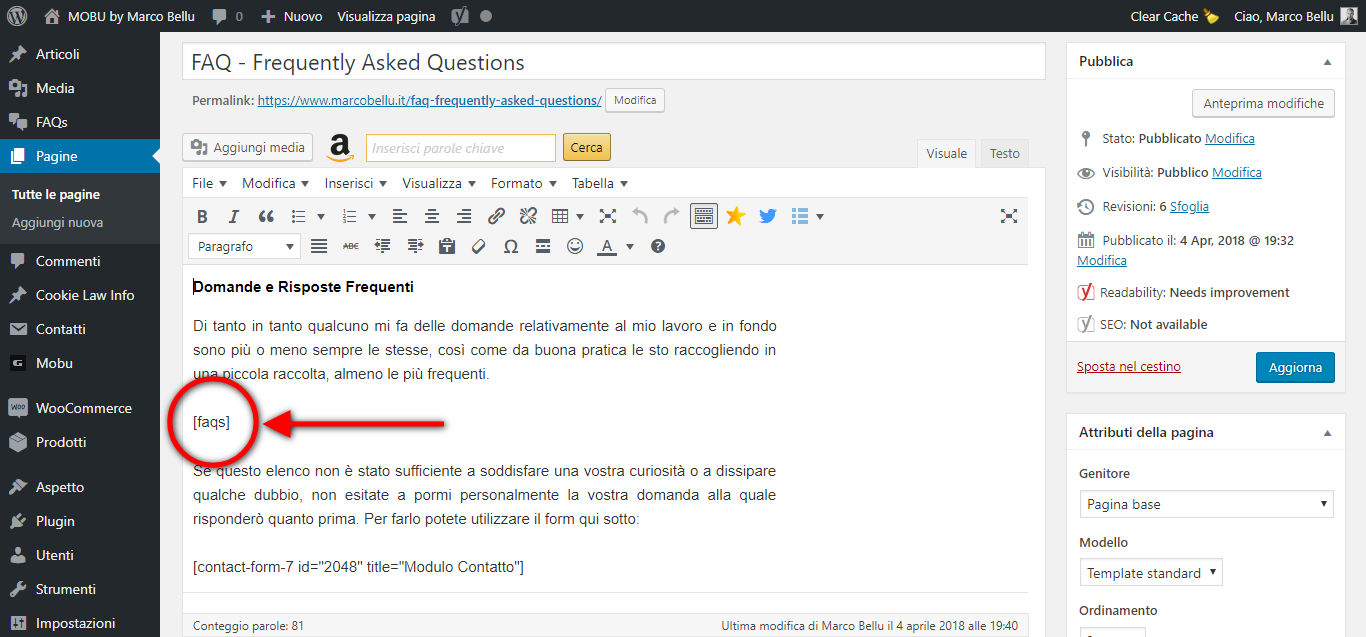
- Naviga nel menu Pagine del tuo panello di controllo WordPress e clicca su aggiungi nuova. Ti si aprirà l’editor di una nuova pagina. Ora aggiungi come titolo FAQ (per esempio) e nel testo inserisci lo shortcode
[ faqs ] N.B. lo shortcode deve essere scritto senza spazi vuoti, qui ci sono per evitare che si attivi.
Tutti gli shortcodes sono descritti nella documentazione del plugin.
- Pubblica la pagina una volta pronta e sarai in grado di vedere le tue FAQ nella pagina risultante.
Ora diamo una occhiata ai vari shortcodes offerti da questo plugin e degli esempi di output.
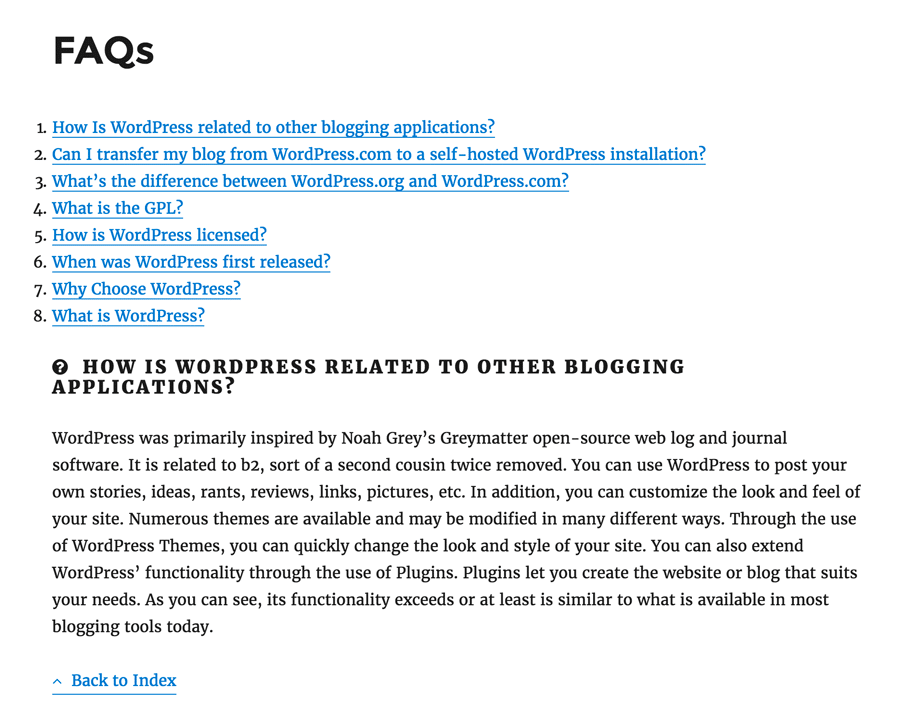
FAQs in stile elenco
[ faqs ]
Questo short code mostrerà un indice con un elenco di FAQ mostrate sotto l’indice. Cliccando su una domanda nell’indice la finestra del browser scorrerà fino alla domada (e relativa risposta) e ci sarà un link torna all’indice per tornare indietro. Come mostrato nello screenshot qui sotto.

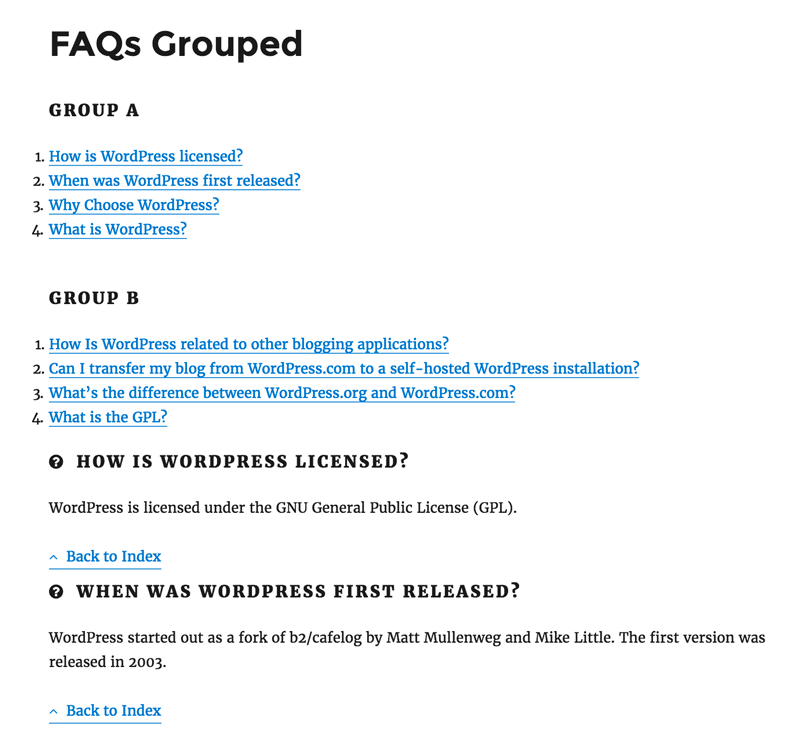
FAQ in elenchi raggruppati
[ faqs grouped="yes" ]
Questo short code mostrerà un indice di domande separate per gruppi con l’elenco delle FAQ sotto l’indice. Come mostrato nello screenshot sotto.

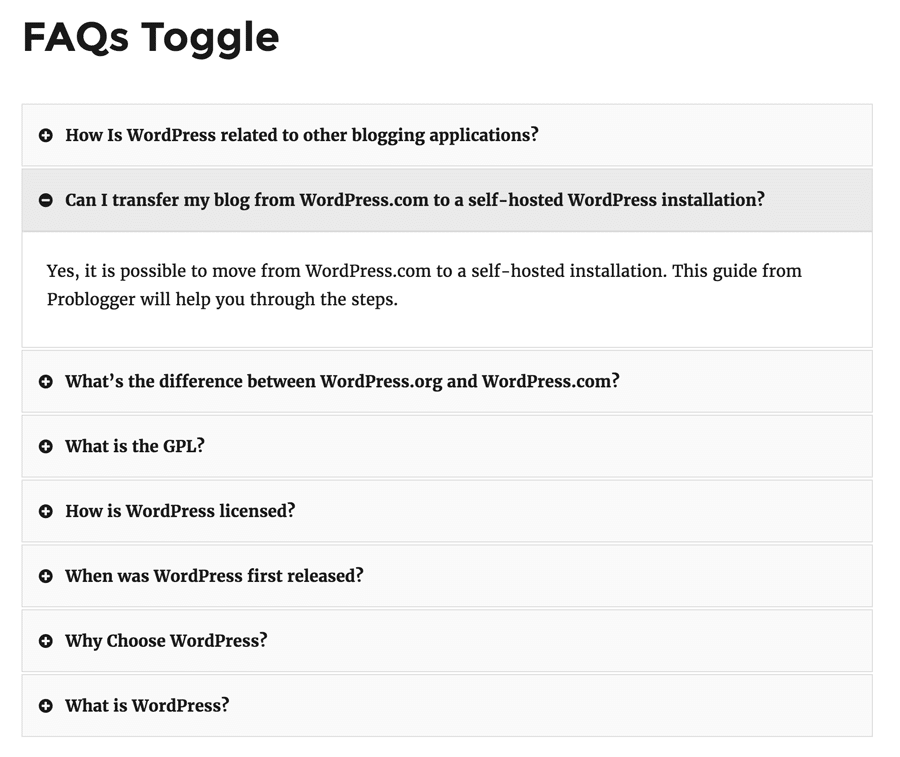
FAQ in stile interruttore
[ faqs style="toggle" ]
Questo short code mostrerà le FAQ in forma di blocchi che si aprono automaticamente, un visitatore può espandere e vedere la risposta semplicemente cliccando sulla domanda.

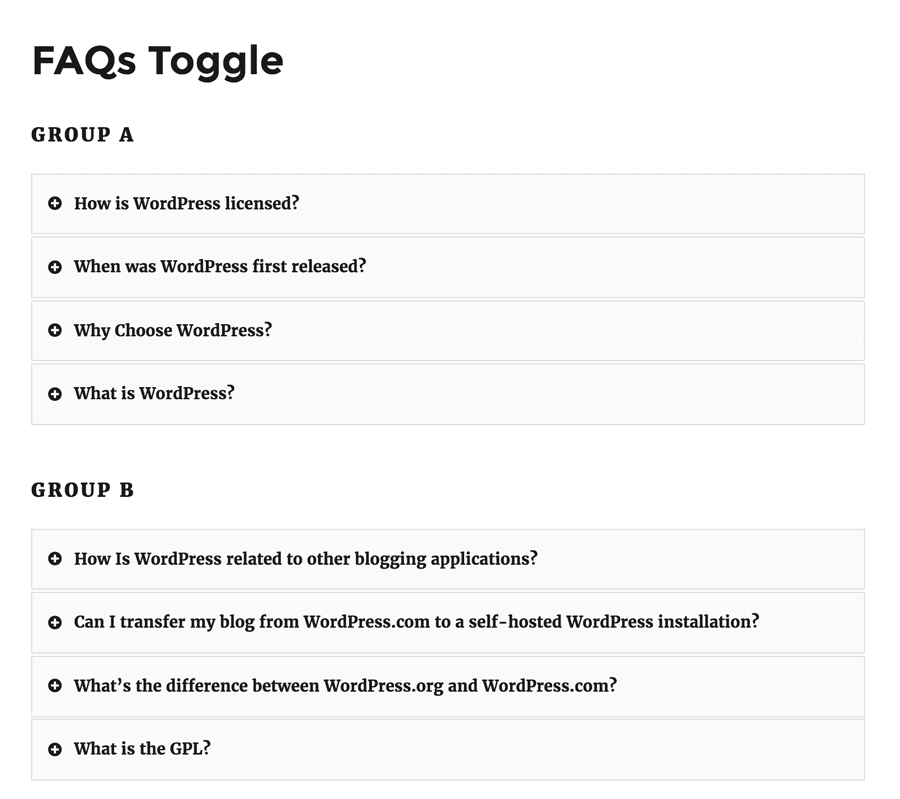
FAQ in stile interruttore raggruppate
[ faqs style="toggle" grouped="yes" ]
Questo short code mostrerà le FAQ in stile interruttore ma raggruppate come mostrato sotto

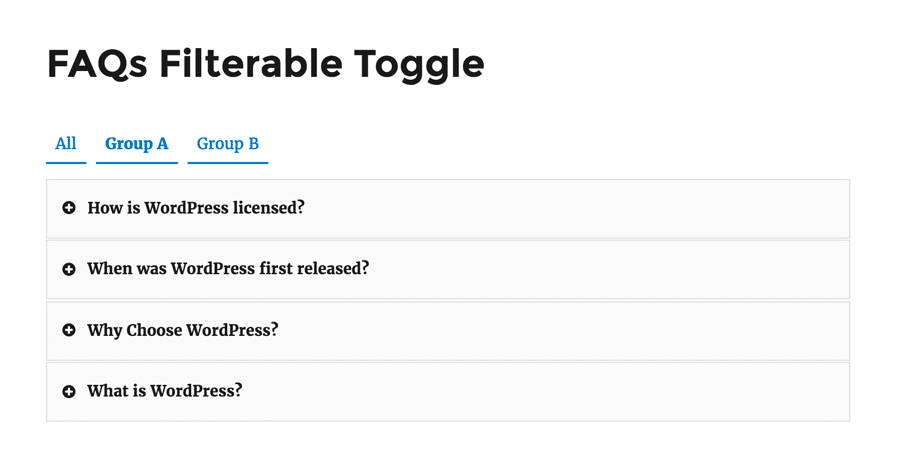
FAQ filtrabili in stile interruttore
[ faqs style="filterable-toggle" ]
Questo short code mostrerà le FAQ in stile interruttore e i gruppi saranno usati come filtri. Un esempio nello screenshot mostrato sotto.

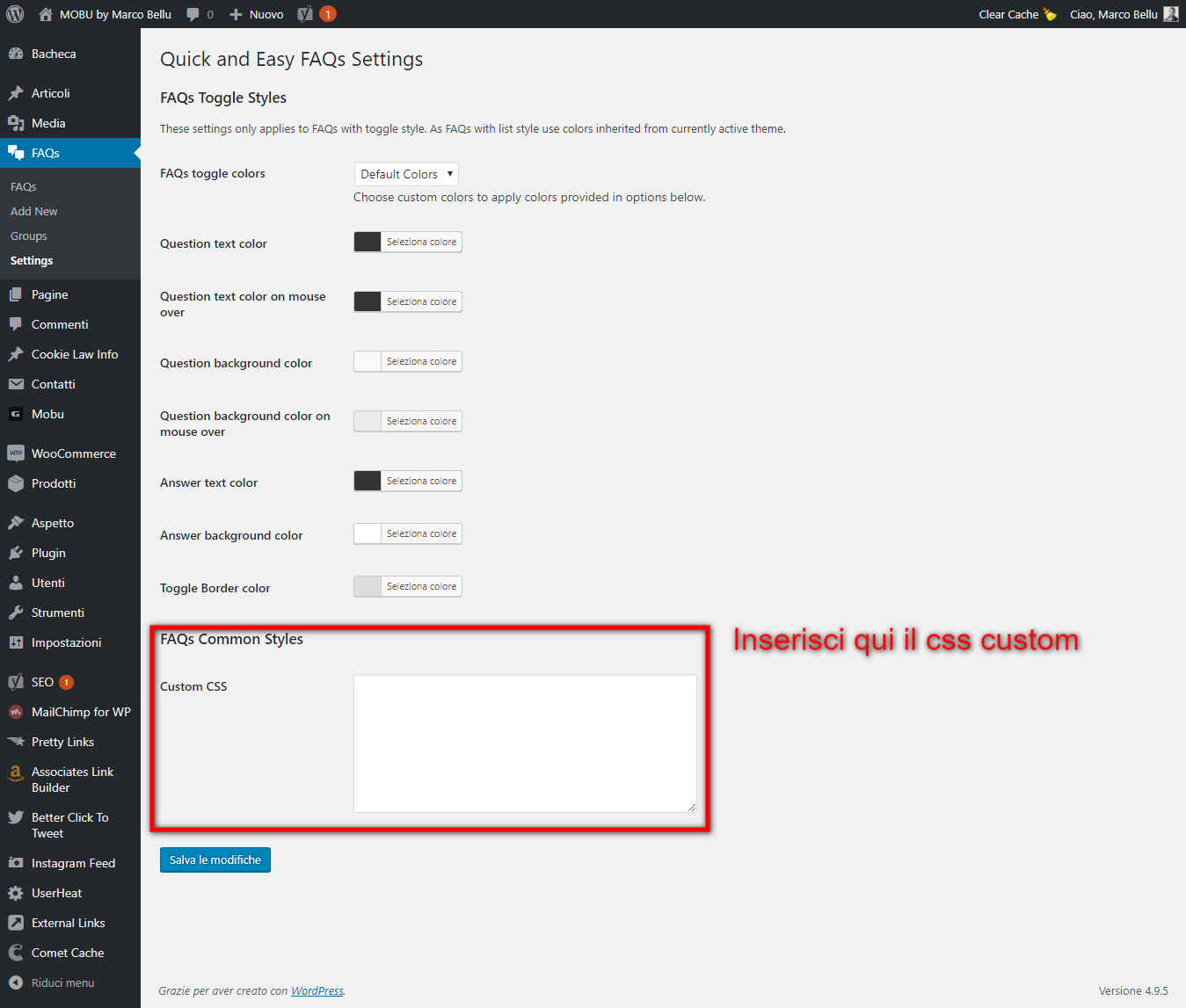
Impostazioni del plugin
È possibile cambiare agevolmente i colori per le comande per le risposte e gli sfondi. Per fare ciò occorre andare nella pagina delle impostazioni del plugin. Vai nel menu del plugin dal pannello di controllo di WordPress e clicca su Quick and Easy FAQs. Entrerai nella pagina delle impostazioni.
Nota: sarai in grado di modificare le impostazioni solo per le FAQ con lo stile interruttore. Le FAQ con gli stili elenco prenderanno l’aspetto dal tema di WordPress attivo.

Se hai dimestichezza con i CSS puoi scrivere un CSS custom e inserirlo nel box in basso nella pagina delle impostazioni. Quando hai finito con le l’impostazione dei colori desiderati, o con l’inserimento di un CSS Custom, clicca su Salva Cambiamenti ed hai finito.
Spero che questo post ti sarà di aiuto per aggiungere le FAQ al tuo sito in maniera facile e veloce.
