Velocità sito: ci sono due ottime ragioni per avere un sito veloce:
- La prima è che per esplicita ammissione di Google la velocità del sito è uno dei parametri che contribuiscono al ranking del sito stesso, cioè in definitiva alla sua visibilità nei risultati di ricerca.
- La seconda cosa, ovvia, è che la velocità influisce direttamente sulla esperienza utente, a nessuno piace stare ad aspettare e i dati ci confermano che un sito lento perde visitatori.
Come molti sanno Google già nel 2010 inserì la velocità del sito tra i fattori rilevanti per il ranking.
La velocità è percepita in base al tempo che l’utente deve aspettare per il completo caricamento della pagina. Meno tempo uguale maggiore velocità, anche quando Googlebot scansiona una pagina per indicizzarla.
Un sito veloce è un sito che converte di più
Quindi è essenziale che un sito sia veloce nel caricamento.
Specialmente oggi che circa la metà del traffico passa attraverso dispositivi mobili.
E cosa succede invece quando un sito è lento? Ce lo dice questo articolo del 2018 in cui Google si è preso la briga di misurare il tasso di abbandono in funzione dei tempi di caricamento.
Consiglio di andare a leggerlo, (eventualmente usate il traduttore,) ma è chiarissimo: se ci mette più di tre secondi il tasso di abbandono diventa insostenibile.
Questo non è un Tutorial
Quando penso al lettore di un articolo come questo ho in mente un blogger come me o un marketer che nella maggior parte dei casi si occupa anche della gestione spicciola del sito cioè fa anche il webmaster.
E che quindi magari vorrebbe avere indicazioni su come fare per avere una maggiore velocità del proprio sito.
Mi spiace, ma non le troverete qui. Infatti, ci sono in rete moltissimi tutorial su come migliorare la velocità sito e non mi sembrava il caso di scrivere un articolo fotocopia, se avete fretta le trovate in fondo all’articolo.
La maggior parte delle tecniche che utilizzo per migliorare la velocità dei miei siti non sono applicabili dall’utente medio e richiedono una certa dimestichezza con la programmazione PHP, con HTML, gestione dei server, dei database, l’inglese (ovviamente) e alcuni tool di sviluppo web.
Quindi ho pensato che sarebbe stato interessante ragionare anche su qualcosa di diverso, lasciare qualche spunto che non fosse solo una ricetta per raggiungere la massima velocità sito.
Non ha quindi senso preoccuparsi della velocità del sito?
Sì, certo che ha senso, è una questione di rispetto per i propri lettori: a nessuno piace aspettare e nel frattempo vedere un sito caricato a metà (e anche di visibilità come si è detto).
Ma fino a che punto devo sbattermi per avere un sito veloce?
Secondo me, fino a che i tuoi concorrenti diretti sono più veloci di te. Sì, perché avere ottimi contenuti non serve se poi non ti trovano e come abbiamo visto è un fattore di ranking, specie sul mobile.
Ma ottimizzare un sito costa molto e più c’è competizione e più si spende.
Quindi a parte l’ovvio, cioè nel caso in cui il sito sia davvero piantato e fastidioso da usare, ha senso farlo se l’ecosistema in cui operiamo è talmente competitivo da richiederlo in maniera pressante.

La vera grande questione
Ed ecco che piano piano spunta un argomento non più tecnico ma di marketing:
Infatti se il nostro sito ha dei contenuti unici e godiamo del favore di un pubblico affezionato, non siamo nella stessa situazione di chi invece sta iniziando e deve rincorrere per guadagnarsi un posticino nella prima pagina.
Basterà avere una velocità accettabile, nella media.
Come altre volte è stato sottolineato essere unici, avere contenuti originali, un brand solido e credibile è la strategia più efficace, quella che tutti dovrebbero perseguire.
Un po’ come per la questione della reach organica sui social che vediamo sempre di più diminuire.
Ci sono una serie di segnali che ci stanno dicendo una cosa molto importante: i temi e i contenuti creano le community, dobbiamo privilegiare la ricerca della qualità e dell’unicità come primo obiettivo e secondariamente, perseguire anche l’obiettivo di una esperienza utente di alto livello. Ecco perché non credo che tutto possa essere ricondotto alla velocità per quanto essa sia importante.
Quello che voglio dire è che il processo di ottimizzazione per raggiungere la massima velocità possibile è molto costoso in termini di tempo e richiede quindi investimenti che devono essere ripagati con un effettivo miglioramento del tasso di conversione. Che però arriva soprattutto dalla qualità dei contenuti.
Un’altra cosa che non tutti sanno, spiegata in questo articolo, Google ha modificato il peso di alcuni parametri e infatti il mio sito che era velocissimo, ad una nuova misurazione è risultato mediocre.
Eppure ho appena installato un nuovo tema per sviluppatori, di cui parlerò in prossimo articolo, molto più veloce del precedente, e sebbene la velocità assoluta sia aumentata, secondo Google era appena sufficiente.
Così, complice la giornata di festa ci ho lavorato su e ho migliorato le performance, pur senza strafare.
Il costo opportunità della velocità
Io, come voi, non ho tutto questo tempo da dedicare a limare il singolo byte o il numero di oggetti DOM o le precedenze CSS e spostare qua e la i JScript.
Mi limito quindi a fare piccoli interventi poco per volta e cerco di curare molto il contenuto.
Ai miei amici blogger consiglio di fare la stessa cosa. Non impazzite dietro gli aspetti tecnici, state al passo ovviamente, ma senza patemi d’animo.
Ognuno di voi è diverso per contenuti e stile, insomma unico, e ha il suo pubblico affezionato che gli perdonerà 50 ms di caricamento in più.
Mentre ai miei clienti invece dico: facciamo dei test e valutiamo in relazione alla concorrenza, se occorre si interviene, se no si lascia stare.
Ci sono diversi tool online che possono essere impiegati per valutare la velocità di un sito e a fine articolo ne linko alcuni.
Io personalmente ne uso un paio di Google: Page speed Insight e Lighthouse
Page speed Insight è uno strumento semplice e potente, anche in italiano, che permette di capire quali sono i punti di debolezza del sito e aiuta prendere provvedimenti. Lo possiamo usare facilmente per fare un confronto con altri se lo desideriamo.
Lighthouse invece è uno strumento più sofisticato e abbastanza completo lo uso perché mi da un’idea anche su altri aspetti, più attinenti alla SEO, la cosa interessante è che sono corredati da una notevole mole di informazioni e quindi sono molto operativi.
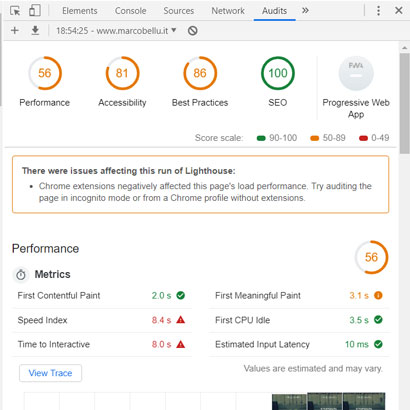
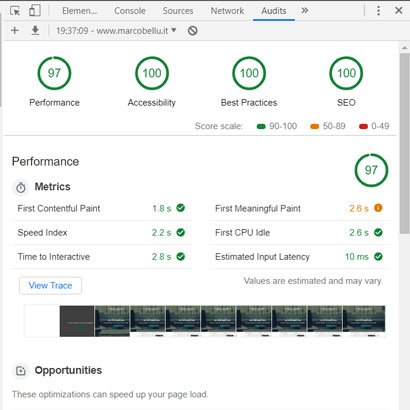
Sicuramente sarete curiosi di sapere come è uscito questo sito dal test con Lighthouse, qui sotto ci sono i due screenshot prima e dopo gli interventi che ho effettuato per rimettermi al passo.


Qualcuno noterà delle differenze nella schermata, sono dovute al fatto che nella prima usavo Chrome essendo loggato e la cosa mi dava un leggero svantaggio, ma davvero poca roba.
Nota del 31/01/2022
Ho cambiato, tema e nel frattempo i parametri con cui Lighthouse misura le performance sono nuovamente cambiati e prendono in considerazione anche altre cose, per cui ho nuovamente dovuto fare degli aggiornamenti e modificare alcune cose per ottenere una velocità dignitosa.
Tra questi aggiornamenti il passaggio alle immagini in formato webp che permette un considerevole risparmio in termini di pesantezza della pagina.
Se comunque il vostro sito lo trovate lento e davvero volete risolvere il problema sono disponibile per consulenze, se invece volte provare da soli ecco alcuni link.
Link utili
Se avete intenzione di fare delle verifiche sui vostri siti ecco una serie di link con i tool attualmente più efficaci:
- Page speed Insight il tool di Google più semplice e veloce molto consigliato, gratuito.
- Google Lighthouse sempre di Google molto più tecnico e integrato in Chrome Dev Tools mi piace molto e lo consiglio vivamente.
- Pingdom Page Speed a pagamento con 14 gg di prova gratuita, lo usavo tempo fa ma in un’ottica SEO preferisco usare i tool di Google.
- Web Page Test è gratuito e anche questo funziona bene, piuttosto completo.
- GTmetrix a pagamento con periodo di prova, molto completo e con la funzione di alert quando il sito ha dei problemi.
Per saperne di più e soprattutto per implementare eventuali correzioni al vostro sito dopo averlo testato ecco qualche tutorial, in inglese.
- Speed Is A Killer – Why Decreasing Page Load Time Can Drastically Increase Conversions di Neil Patel articolo semplice e molto chiaro, basico, per iniziare a capire di che si parla.
- Page Speed quasi un glossario anch’esso piuttosto utile a capire come funziona l’ottimizzazione.
- How To Speed Up Your WordPress Site ? A Complete Guide 2019 completissimo, aggiornato e dedicato a WordPress, unica pecca usano troppi plugin per ottenere il risultato. Va bene per chi non sa muoversi con PHP, HTML, JScript e CSS.
- Aumentare velocità WordPress: la guida definitiva di Dario Vignali se non sai l’inglese questa è una guida che sicuramente può andare bene per te. Come quella precedente non è una guida per sviluppatori e non entra molto nel tecnico più spinto, ma copre un po’ tutte le tematiche.
