Leggendo qua e la sul web, mi sono imbattuto in una serie di articoli interessanti riguardo all’approccio mobile first ed ho deciso di approfondire perché credo che qui da noi (in Sardegna) sia una strada da percorrere.
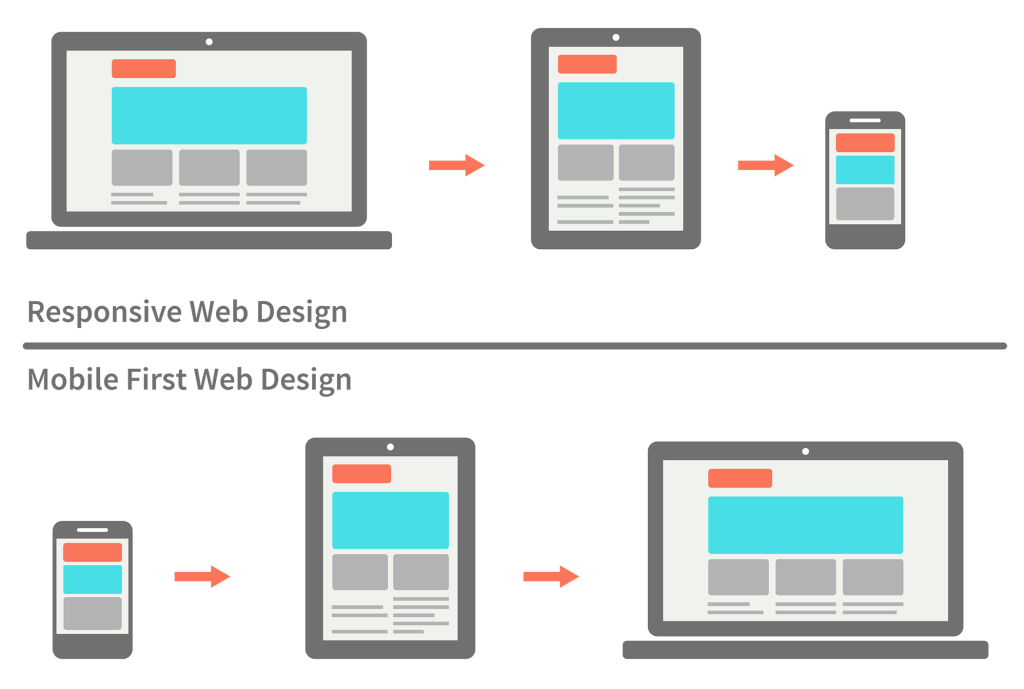
Intanto una immagine:
La Sardegna è meta turistica rinomata e questo comporta anche che molto del pubblico delle nostre aziende è evidentemente un utente “mobile”, non solo d’estate e non solo i turisti.
In verità non sempre ci si domanda se il nostro sito sia fruibile da questi utenti in maniera dignitosa, qualcuno inizia a parlare di Responsive Design, mentre già da un po’ di tempo ormai il dibattito si sta spostando su una nuova frontiera, il cosiddetto mobile first, vediamo di cosa si tratta..
L’idea è stata proposta da Luke Wroblewski con un libro Mobile First diventato famoso ed è quella di ribaltare il concetto classico e progettare direttamente la strategia di comunicazione di una azienda e quindi il sito, verso le piattaforme mobili (nota che uso il plurale), e solo in seconda battuta fare l’upsize verso il pubblico desktop.
Una delle ragion, ma non l’unica tra quelle che ha portato verso questa tendenza è che ci sono:
1.2 miliardi di utenti mobili per internet nel 2012 con un trend in continua crescita.
Lo straordinario successo di dispositivi smartphone e tablet è l’aspetto più visibile, ma anche le automobili ed altri insospettabili oggetti della vita quotidiana si stanno connettendo ad internet.
Nell’articolo precedente ho parlato di come le dimensioni della finestra grafica cambiano per adattarsi al dispositivo, ma il mobile first è un approccio più radicale.
Ci sono attività che quando lavoravo con le Pagine Gialle definivamo “emergenziali” e che hanno fatto fatto la fortuna dell’elenco telefonico cartaceo e dei suoi cloni, sono: Idraulici, Elettricisti, Pronto intervento casa, Onoranze Funebri, Fabbri e Falegnami, Vetrai, Autospurgo, Veterinari ecc.
Si tratta cioè di tutte quelle attività che chiamiamo quando abbiamo bisogno urgente di un servizio ovunque noi ci troviamo, non solo a casa.
Nessuno o quasi tiene gli elenchi in macchina mentre tutti abbiamo un telefonino, perciò queste attività possono e devono essere rappresentate anche sul web e possibilmente in mobilità. Cosa che adesso non avviene, perchè nella stragrande maggioranza dei casi i siti sono inadeguati(per non dire orrendi), gli adattamenti per il mobile sono penosi, le App non si trovano sull’Apple Store ecc.
Altra tipologia sono quelle attività connesse al tempo libero e alla cura della persona, SPA, Centri Estetici, Parrucchieri, Ristoranti, Pizzerie, Autonoleggi, Campeggi ecc. che possiamo voler contattare anche questi ovunque ci troviamo e anche qui vale quanto detto prima sulla qualità della comunicazione mobile.
La differenza tra le due tipologie di attività sta solo nel fatto che le seconde potrebbero essere attività che contattiamo spesso o comunque con regolarità, magari perché siamo clienti affezionati e per le quali di solito abbiamo già sul telefonino il numero diretto, e si tratta guardacaso, anche delle attività che più facilmente commissionano delle vere e proprie App per gli smartphone.
Normalmente le App per Smartphone vengono realizzate per le due piattaforme iOS e Android, raramente però Windows 8 che invece è in crescita vista anche la potenza dei device Nokia della serie Lumia.
Le App per attività di questo tipo sono molto semplici e vengono definiste spesso WebApp perchè di fatto sono solo delle interfacce per visualizzare dati contenuti in un sito apposito.
Per queste App è necessario un sito web studiato per alimentarle, fornire cioè i dati che saranno visualizzati.
Sembrano tutti buoni motivi per fare un passaggio che è una vera e propria rivoluzione: realizzare il proprio sito del tutto fruibile dai telefonini, pensato prima per il mobile e che incorpora le funzionalità tipiche di una App, ma che per sua natura è indipendente dalla piattaforma utilizzata (basta che ci sia un browser) e che al crescere delle dimensioni dello schermo riorganizzi i propri contenuti (sia cioè responsive) per usufruire della dimensione più ampia.
Ovvio che non tutte le attività possono allo stesso modo beneficiare di approccio mobile first, ma se ci pensiamo il vantaggio è evidente. Sia in termini di tempi di realizzazione visto che si deve solo realizzare il sito e non le App per i vari Smartphone e sia perchè abbiamo un unico punto di riferimento che è il dominio della azienda, non c’è più bisogno di scaricare ed installare nulla ma funziona tutto semplicemente e in maniera intuitiva.
Anche dal punto di vista SEO abbiamo molti vantaggi dal momento che vengono indicizzati tutti i contenuti senza alcun problema.
Potrei fare molti esempi di aziende che conosco ed ho servito in passato che potrebbero beneficiare di questo tipo di approccio, io personalmente trovo molto interessanti alcuni template di Gavick (a pagamento ovviamente) che possono essere impiegati per partire con un sito mobile first; ovviamente ogni progetto fa storia a se e di solito è più semplice costruire il design da zero che cercare di modificare un template già fatto, ma danno una idea di come si può partire.
A proposito, se hai la curiosità di sapere come viene visualizzato il tuo sito sui dispositivi mobili esiste questo sito: responsinator.com che simula tutti i più importanti smartphone e tablet.
Poi magari possiamo parlarne per vedere se si può fare qualcosa…